Browse - Taxon Hierarchy

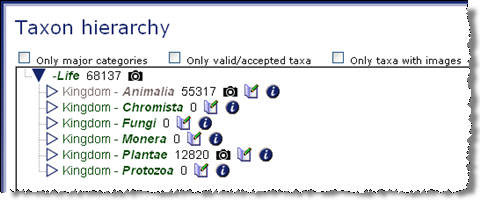
In this option, users are placed at the top level of the taxonomic hierarchy to view all Kingdoms. By default the user will browse the taxon hierarchy through all available categories containing all available taxa. By selecting Only Major Categories the user will have the option to browse using only major hierarchy categories (kingdom, phylum, class, order, family, genus, and species). The Only valid/accepted taxa option will limit the browse to taxa that are ITIS accepted. By selecting the Only taxa with images, the resulting list will contain only the categories that are currently populated with images.

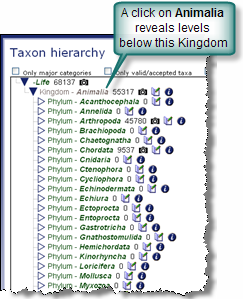
By left-clicking on the name of the Kingdom, the tree is expanded to reveal all levels below that Kingdom. To the right of each name is a number which indicates the approximate number of images in that category along with several icons. If images are available, the camera icon
 appears. To view information about the
particular name, users can select the information icon
appears. To view information about the
particular name, users can select the information icon  icon allows users with certain log-in permissions to enter an
annotation concerning a taxon name in the database.
icon allows users with certain log-in permissions to enter an
annotation concerning a taxon name in the database.

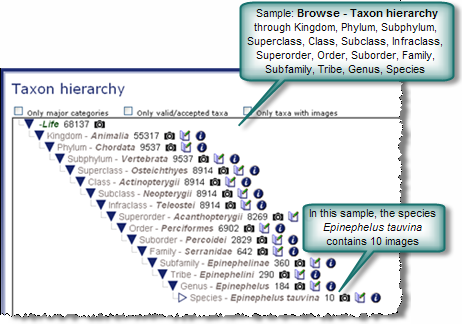
Continuing to left-click on subsequent scientific names will expose progressively lower levels of the hierarchy tree. Each level will contain the same screen options as listed above. Selecting the right arrow
 on the Taxon Hierarchy screen advances the
tree to the next taxon level. The open, right facing arrow
on the Taxon Hierarchy screen advances the
tree to the next taxon level. The open, right facing arrow  signifies that the tree
can be expanded further by selecting the desired scientific name. If the downward arrow
signifies that the tree
can be expanded further by selecting the desired scientific name. If the downward arrow  that has lower
hierarchy levels exposed is selected, the list is collapsed to that arrow which becomes a
right facing arrow
that has lower
hierarchy levels exposed is selected, the list is collapsed to that arrow which becomes a
right facing arrow  . Click the arrow again to return to the previous state.
. Click the arrow again to return to the previous state.
Note: The number of images shown beside the taxon names may not be
the actual count. Image counts are updated periodically. Values that remain
constant over several hours can be assumed to be accurate. Images just
submitted may take time to publish so image(s) may not be immediately
viewable but may be listed in the count.
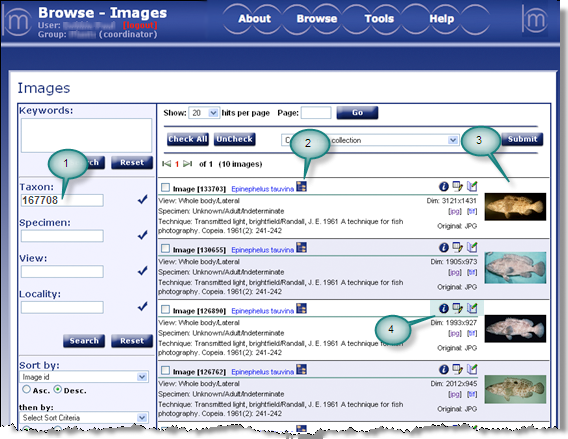
Example: Browse - Images Page
: From the above Browse - Taxon hierarchy page, a list of images is displayed when the camera icon next to Epinephelus tauvina is selected.
next to Epinephelus tauvina is selected.
Tag descriptions.
- Taxonomic serial number assigned to Epinephelus tauvina
- Select
 to advance to hierarchy tree or to the alphabetical list of all
taxonomic names in morphbank
to advance to hierarchy tree or to the alphabetical list of all
taxonomic names in morphbank
- The list of images for the species. In this case there are 10 images. If > 10, they will be displayed on multiple pages.
- Annotation
 , edit
, edit  and information
and information  icons
icons
Screen Use Tips:
Use the check boxes (located left of the image id) to select images to add to a collection.
The number of hits displayed on each page can be designated and a user can advance to a specific page number by listing that page and selecting the button). Keep in mind that the quantity of information requested to display
per page will affect the speed at which that screen loads (i.e. requesting 100 records per page will take longer to load than the screen that has only
10 records to load.)
button). Keep in mind that the quantity of information requested to display
per page will affect the speed at which that screen loads (i.e. requesting 100 records per page will take longer to load than the screen that has only
10 records to load.)
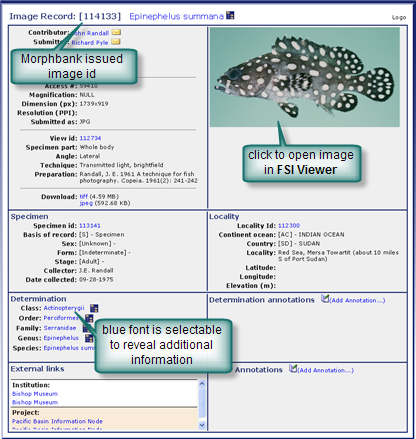
Selecting the information icon will display detailed information about the specimen.
Other options such as annotate
will display detailed information about the specimen.
Other options such as annotate  and edit
and edit  will be available only
for those authorized through login permissions. Any thumbnail image can be reproduced in its original format by selecting the [jpg] or [tif] option (images with
other formats will list that option). Selecting the tree of life symbol
will be available only
for those authorized through login permissions. Any thumbnail image can be reproduced in its original format by selecting the [jpg] or [tif] option (images with
other formats will list that option). Selecting the tree of life symbol  will list the taxonomic hierarchy of the Taxon name.
will list the taxonomic hierarchy of the Taxon name.
The number of hits displayed on each page can be designated and a user can advance to a specific page number by listing that page and selecting the
 button). Keep in mind that the quantity of information requested to display
per page will affect the speed at which that screen loads (i.e. requesting 100 records per page will take longer to load than the screen that has only
10 records to load.)
button). Keep in mind that the quantity of information requested to display
per page will affect the speed at which that screen loads (i.e. requesting 100 records per page will take longer to load than the screen that has only
10 records to load.)
Selecting the information icon
 and edit
and edit  will be available only
for those authorized through login permissions. Any thumbnail image can be reproduced in its original format by selecting the [jpg] or [tif] option (images with
other formats will list that option). Selecting the tree of life symbol
will be available only
for those authorized through login permissions. Any thumbnail image can be reproduced in its original format by selecting the [jpg] or [tif] option (images with
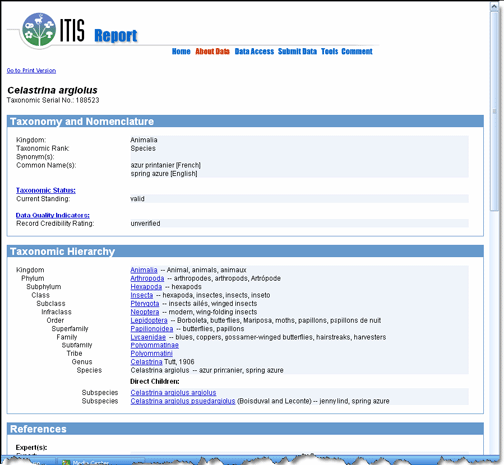
other formats will list that option). Selecting the tree of life symbol Example: Browse - Itis Report
Displayed from Information Icon
This taxonomic classification page is provided by the Integrated Taxonomic Information System (ITIS) database maintained by the United States Department of Agriculture (USDA). ITIS was selected as the taxonomic name server for morphbank in 2004 because it represented the most complete comprehensive taxonomic name service available at the time. Also, the entire database could be downloaded locally making access to the data quick and efficient.
ITIS is a consistent service. It has a high level of stability and a rigid review system. Since ITIS is maintained by the USDA, the probability that the service will be persistent for several years is high. Taxonomic names are entered into the system and panel of experts periodically review the names for quality assurance.
When a taxonomic Id has a value greater than [999000000] it is considered a temporary id. Temporary Ids are assigned to taxon names that have not been officially entered into the ITIS database.

Example: Single Show - Image Record
Displayed from the information icon

Next |
Contents |


